js reduce函数详解
reduce() 方法对数组中的每个元素执行一个由您提供的reduce函数(升序执行),将其结果汇总为单个返回值。
reduce方法可做的事情特别多,就是循环遍历能做的,reduce都可以做,比如数组求和、数组求积、数组中元素出现的次数、数组去重等等。
语法:
arr.reduce((prev,cur,index,arr)=>{
....
},init)参数:
prev 必需。累计器累计回调的返回值; 表示上一次调用回调时的返回值,或者初始值 init;
cur 必需。表示当前正在处理的数组元素;
index 可选。表示当前正在处理的数组元素的索引,若提供 init 值,则起始索引为- 0,否则起始索引为1;
arr 可选。表示原数组;
init 可选。表示初始值。
例1:
对数组求和
var arr = [1,2,3,4,5]
arr.reduce(( prev, cur) => prev+cur, 0)
//return 15解释:prev是上次回调的返回值,cur是当前处理的数组元素,可以解释循环的步骤为以下
第一次循环: prev=0 (初始值为0) cur=1 (当前数组元素) 0+1 = 1
第二次循环: prev=1 (上次循环的返回值) cur=2 1+2 = 3
第三次循环: prev=3 (上次循环的返回值) cur=3 3+3 = 6
第四次循环: prev=6 (上次循环的返回值) cur=4 6+4 = 10
第五次循环: prev=10 (上次循环的返回值) cur=5 10+5 = 15
结果 15
例2:
计算每个数组出现的次数
var names = ['Alice', 'Bob', 'Tiff', 'Bruce', 'Alice', 'Bob', 'Bob'];
var countedNames = names.reduce(function (allNames, name) {
console.log(allNames,name);
if (name in allNames) {
allNames[name]++;
}
else {
allNames[name] = 1;
}
return allNames;
}, {});
console.log(countedNames);结果:
{} 'Alice'
{Alice: 1} 'Bob'
{Alice: 1, Bob: 1} 'Tiff'
{Alice: 1, Bob: 1, Tiff: 1} 'Bruce'
{Alice: 1, Bob: 1, Tiff: 1, Bruce: 1} 'Alice'
{Alice: 2, Bob: 1, Tiff: 1, Bruce: 1} 'Bob'
{Alice: 2, Bob: 2, Tiff: 1, Bruce: 1} 'Bob'
{Alice: 2, Bob: 3, Tiff: 1, Bruce: 1}解释:
由于设置了迭代初始值,allNames的第一个值是一个空对象,此时name为Alice,然后进行判断,发现在allNames中没有Alice属性,所以就将Alice对应的属性值赋为1
例3:
数组去重复
let myArray = ['a', 'b', 'a', 'b', 'c', 'e', 'e', 'c', 'd', 'd', 'd', 'd'];
let myOrderedArray = myArray.reduce(function (accumulator, currentValue) {
if (accumulator.indexOf(currentValue) === -1) {
accumulator.push(currentValue)
}
return accumulator;
}, []);
console.log(myOrderedArray); // - ['a','b','c','d']
let arr = [1,2,1,2,3,5,4,5,3,4,4,4,4];
let result = arr.sort().reduce((prev, cur) => {
if(prev.length === 0 || prev[prev.length-1] !== cur) {
prev.push(cur);
}
return prev;
}, []);
console.log(result); // - [1,2,3,4,5]解释1:
由于设置的迭代器初始值为一个空数组,accumulator为上次返回结果,每次循环查询上次结果的数组中是否有指定的值如果没有就push进去本次的值,以此类推。
解释2:
prev初始值为数组,每次循环的时候先检查上次结果是否是空的或者上次结果最后的元素是否不是当前的元素,满足条件就push进去当前的值,以此类推。
例4:
对象分组
var person = [
{
name: 'xiaoming',
age: 18
},{
name: 'xiaohong',
age: 17
},{
name: 'xiaogang',
age: 17
}
];
function groupBy(objectArray, property) {
return objectArray.reduce(function (prev, cur) {
// 记录本次循环的key
var key = cur[property];
// 检查上次结果是否有key存在,没有就赋值本key为数组,为后续分组做准备
if (!prev[key]) {
prev[key] = [];
}
// 将本次的对象插入到上次结果key中
prev[key].push(cur);
return prev;
}, {});
}
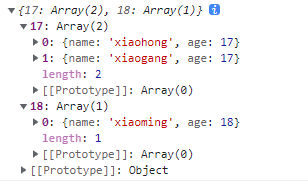
var groupedPerson = groupBy(person, 'age');
console.log(groupedPerson);例5:
一维数组的动态和
var runningSum = function(nums) {
nums.reduce((pre, cur, i, nums) => nums[i] = pre + cur ,0);
return nums
};
var result = runningSum([1,2,3,4,5])
console.log(result)
// 15reduce() 是数组的归并方法,与 forEach()、map()、filter()等迭代方法一样都会对数组每一项进行遍历,但是reduce() 可同时将前面数组项遍历产生的结果与当前遍历项进行运算,这一点是其他迭代方法无法企及的。