移动端自适应不修改css源码使用js修改所有css单位px到rem
不想修改css源码怎样修改px为rem
这个问题困扰我很久
偶尔发现document下的styleSheets对象
document.styleSheets
只读属性,返回一个由 StyleSheet对象组成的数组,每个StyleSheet对象都是一个文档中链接或嵌入的样式表。
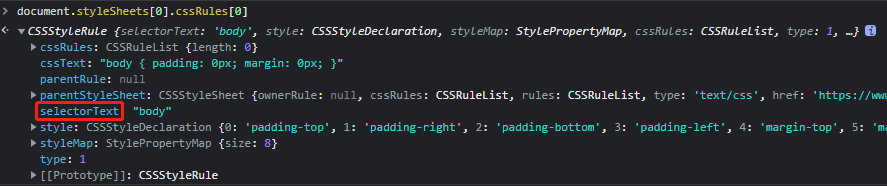
StyleSheet对象具有cssRules属性,是一个数组,同一个style中的每一条样式都是数组中的一项CSSStyleRule或CSSKeyframeRule等,并具有cssText等属性。其中CSSStyleRule对象的selectorText和style属性可修改。
selectorText和style
selectorText对应选择器名称比如
a{
font-size:14px;
}其中 a 就是selectorText
style对应的就是{}里的所有样式
{
font-size:14px;
}注意前面说到的selectorText和style属性是可修改的
我们只修改style,style对象下有个cssText属性,我们直接替换cssText属性的css字符串
比如要修改a选择器里面的字体14px为20px
document.styleSheets[0].cssRules[0].style.cssText='font-size:20px'完整的代码如下
// 替换css px为rem
(function px2rem(window, document) {
// 设计稿宽度
const defWidth = 414 / 10;
// 获取的html 的根元素
const docEl = document.documentElement
// set 1rem = viewWidth / 10 设置我们html 元素的文字大小
function setRemUnit() {
const rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
// 初始化
setRemUnit()
// 当我们页面尺寸大小发生变化的时候,要重新设置下rem 的大小
window.addEventListener('resize', setRemUnit)
// 是我们重新加载页面触发的事件
window.addEventListener('pageshow', function (e) {
// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要从新计算一下rem 的大小
if (e.persisted) {
setRemUnit()
}
})
// 修改所有css px为rem
const toFixed = function (numb) {
if (numb.toString().indexOf('.') > -1) {
return numb.toFixed(5)
}
return numb;
}
// 隐藏根元素 防止闪耀(如果等到DOMContentLoaded结束再替换css会导致页面已经被渲染好了,整个页面布局会突然一下改变布局,很不好看,所以先对根节点隐藏起来,等到css被转换完成后再显示)
docEl.style.display = 'none'
/**
* 这里等待styleSheets初始化完成
*/
window.addEventListener('DOMContentLoaded', () => {
for (const sheet of document.styleSheets) {
// 为了防止将所有的style都转换,在link标签上添加attr px2rem="true"
// 故标签变成 <link rel="stylesheet" px2rem="true" href="style.css">
// 当然如果你要全部都转换就注释掉它
if (sheet.ownerNode.getAttribute('px2rem') === null) continue;
try {
for (const item of sheet.cssRules) {
if (item.type != 1) continue
// 此处替换css中所有的px为rem
item.style.cssText = item.style.cssText.replace(/(\d+)px/g, function (e, px) {
return toFixed((px * 1) / defWidth) + 'rem';
})
}
} catch (error) { console.log(error) }
}
// 显示根元素
docEl.style.display = 'initial'
})
}(window, document));代码写的很烂,大神误喷
转载请标明出处