element el-form 二级数组多维数组的rules验证配置方法,遇到数组如何配置rules
开发中遇到form动态表单rules的验证问题,官方手册中并没有讲到
网上也没有正确的解决方案
摸索了一下成功了,记录一下
先说需求
需求是params是动态添加的,当有字段添加进去后,生成input
form表单数组
form:{
name:'name', //名称
params:{
// tel:'',
// sex:''
} //参数
}rules验证规则
rules:{
name:{
required: true,
message: `名称不能为空`,
trigger: "blur",
},
params:{
// 类似与下面这样
// tel:{
// required: true,
// message: `tel不能为空`,
// trigger: "blur",
// },
// sex:{
// required: true,
// message: `sex不能为空`,
// trigger: "blur",
// }
}
}重点:
rules结构必须与form一致,要做二级rules则也需要有params属性存在
html
需求是params是动态添加的,当有字段添加进去后,生成input
<el-form :rules="rules" :model="form" ref="form">
<el-form-item :prop="'params.'+index" :label="'参数:'+index" v-for="(item,index) in form.params" :key="index">
<el-input type="text" v-model="form.params[index]"></el-input>
</el-form-item>
</el-form>重点:
el-form-item的prop属性必须是form中的数组或者对象的key+.+子key
js
// 表单验证
this.$refs["form"].validate((valid) => {
if (valid) {
// 验证成功
}
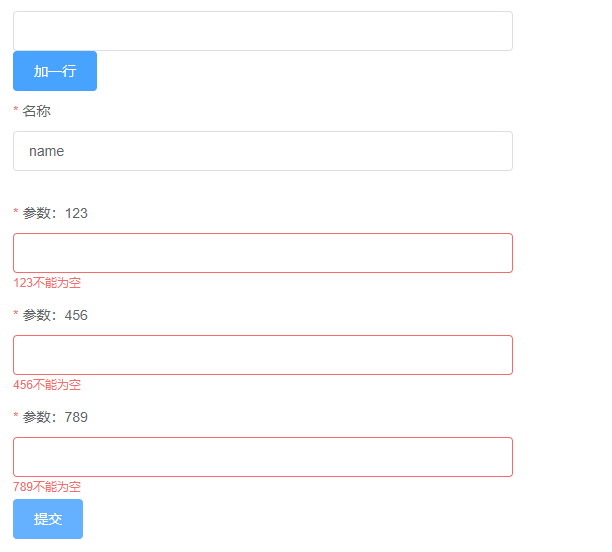
}对象方式完整代码:
<template>
<div style="padding: 20px; width: 500px">
<el-row>
<el-input type="text" v-model="addtext"></el-input>
<el-button type="primary" @click="add">加一行</el-button>
</el-row>
<el-form :rules="rules" :model="form" ref="form">
<el-form-item prop="name" label="名称">
<el-input type="text" v-model="form.name"></el-input>
</el-form-item>
<el-form-item
:prop="'params.' + index"
:label="'参数:' + index"
v-for="(item, index) in form.params"
:key="index"
>
<el-input type="text" v-model="form.params[index]"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
addtext: "",
form: {
name: "name", //名称
params: {}, //参数
},
rules: {
name: {
required: true,
message: `名称不能为空`,
trigger: "blur",
},
params: {},
},
};
},
methods: {
add() {
if (!this.addtext) return;
// 必须用set方法
this.$set(this.form.params, this.addtext, "");
// 加入rules
this.$set(this.rules.params, this.addtext, [
{
required: true,
message: `${this.addtext}不能为空`,
trigger: "blur",
},
]);
this.addtext = ''
},
onSubmit() {
this.$refs["form"].validate((valid) => {
console.log(valid);
});
},
},
};
</script>
<style lang="scss" scoped>
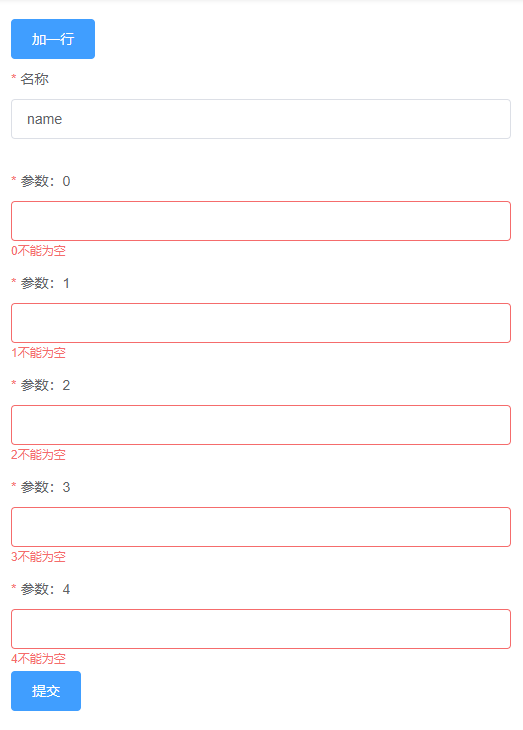
</style>数组方式完整代码:
<template>
<div style="padding: 20px; width: 500px">
<el-row>
<el-button type="primary" @click="add">加一行</el-button>
</el-row>
<el-form :rules="rules" :model="form" ref="form">
<el-form-item prop="name" label="名称">
<el-input type="text" v-model="form.name"></el-input>
</el-form-item>
<el-form-item
:prop="'params.' + index"
:label="'参数:' + index"
v-for="(item, index) in form.params"
:key="index"
>
<el-input type="text" v-model="form.params[index]"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
addtext: "",
form: {
name: "name", //名称
params: [], //参数
},
rules: {
name: {
required: true,
message: `名称不能为空`,
trigger: "blur",
},
params: [],
},
};
},
methods: {
add() {
// 加入rules
this.$set(this.rules.params, this.form.params.length, [
{
required: true,
message: `${this.form.params.length}不能为空`,
trigger: "blur",
},
]);
// 必须用set方法
this.$set(this.form.params, this.form.params.length, "");
this.addtext = ''
},
onSubmit() {
this.$refs["form"].validate((valid) => {
console.log(valid);
});
},
},
};
</script>
<style lang="scss" scoped>
</style>