推荐目前最好的web视频播放器ArtPlayer.js支持m3u8适配PC,IOS,Android
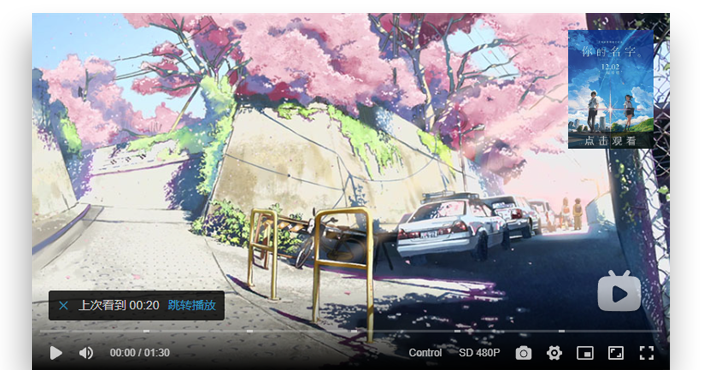
先看界面
在现代 Web 开发中,一个强大且灵活的视频播放器是必不可少的。今天,我要推荐一款功能强大的 JavaScript 视频播放器库——ArtPlayer.js。
什么是 ArtPlayer.js?
ArtPlayer.js 是一款现代化的 JavaScript 视频播放器,旨在提供丰富的功能和良好的用户体验。它支持多种视频格式,并具有强大的插件系统和灵活的 UI 控制。
ArtPlayer.js 的特点
1. 丰富的插件系统
ArtPlayer.js 提供了强大的插件支持,开发者可以轻松扩展播放器的功能。例如,添加字幕插件、弹幕插件和广告插件等,增强播放器的灵活性和可定制性。
2. 多格式支持
ArtPlayer.js 支持 HLS(m3u8)、MP4、WebM 等多种视频格式,轻松应对各种直播和点播需求。
3. 强大的 UI 控制
ArtPlayer.js 提供了全面的 UI 控制按钮和菜单,包括播放/暂停、音量控制、播放速度调节和全屏切换等,用户界面美观且易于操作。
4. 高性能
ArtPlayer.js 经过优化,保证了高性能和流畅播放,适合播放高分辨率视频和进行复杂的 UI 操作。
5. 事件系统
ArtPlayer.js 拥有完整的事件系统,开发者可以监听和处理各种播放器事件,如视频加载完成、播放开始和播放结束等。
如何使用 ArtPlayer.js?
使用 ArtPlayer.js 非常简单。以下是一个基本的使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ArtPlayer Example</title>
<link rel="stylesheet" href="https://unpkg.com/artplayer/dist/artplayer.css">
</head>
<body>
<div id="artplayer-app"></div>
<script src="https://unpkg.com/artplayer/dist/artplayer.js"></script>
<script>
const art = new Artplayer({
container: '#artplayer-app',
url: 'https://path/to/your/video.m3u8',
type: 'm3u8',
autoSize: true,
playbackRate: true,
setting: true,
loop: true,
flip: true,
aspectRatio: true,
fullscreen: true,
miniProgressBar: true,
playsInline: true,
autoPlayback: true,
theme: '#23ade5',
lang: navigator.language.toLowerCase(),
});
</script>
</body>
</html>