vue webpack 编译混淆代码,你发布的程序可能完全暴露了。
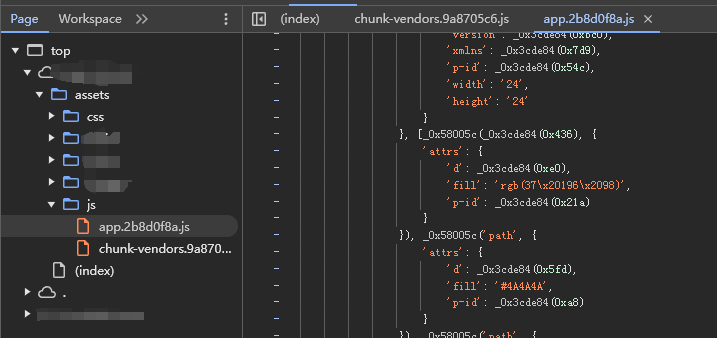
今天才发现使用vue build后在浏览器的sources下竟然可以看到完整的vue目录和原始代码,真的是惊呆了。。。
说说怎么配置vue.config.js让你的代码混淆加密一下子
使用webpack-obfuscator
1.安装
npm install webpack-obfuscator --save-dev2.配置vue.config
const WebpackObfuscator = require('webpack-obfuscator');
module.exports = defineConfig({
// ...
productionSourceMap: false, // 禁用 Source Map
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 在生产环境启用代码混淆
config.plugins.push(
new WebpackObfuscator(
{
rotateStringArray: true,
},
['*.js'] // 仅混淆指定文件
)
)
}
}
})